Zoom Focus Features
Designed engagement-boosting features for children in virtual classrooms, enhancing focus and interaction on Zoom.
UX/UI Design | Web
Project Overview
Summary
Together with my team make changes/updates/improvements to Zoom designed to help a specific profession/industry. Present design to Zoom business leaders responsible for product development and strategy. Show them why they should target our selected profession/industry and how our changes/updates/improvements will help Zoom’s business.
Role & Team
UX Research | UX Design | UI Design
Max Speyer
Kimberly Tanny
Kevin Turnowski
Alonso Rosado
We conducted user research, competitor analysis, created sketches, user flows, created the wireframes, created the mockup, and finally designed the interactive prototype.
Problem
Elementary school teachers struggle to maintain their students engaged on Zoom. Currently, Zoom is mostly geared towards an older and more professional audience. Teachers would like to have features that can increase their students focus and productivity while keeping the learning experience interactive, visual, and fun.
Solutions
A Student Reward System to reward students for being engaged and participating.
An Interactive Board feature to allow students to work with their teacher in real-time while still being able to see the shared screen.
Audience
Profession
Elementary school teachers
Age
35-44 years old
Location
USA
Date
February 2022
Process
Discovery & Research
User Personas
Alice Diller
42 years old | Teacher
Location: San Diego, CA
Goals
Keep students interested in virtual learning
Maintain individual relationships with students
Increase comprehension through participation
Implement classroom familiarity into virtual learning
Frustrations
Reward systems/incentives for participation used in real life aren’t available through Zoom
Hard to promote engagement through Zoom
Not enough interactive activities virtually
Information Architecture
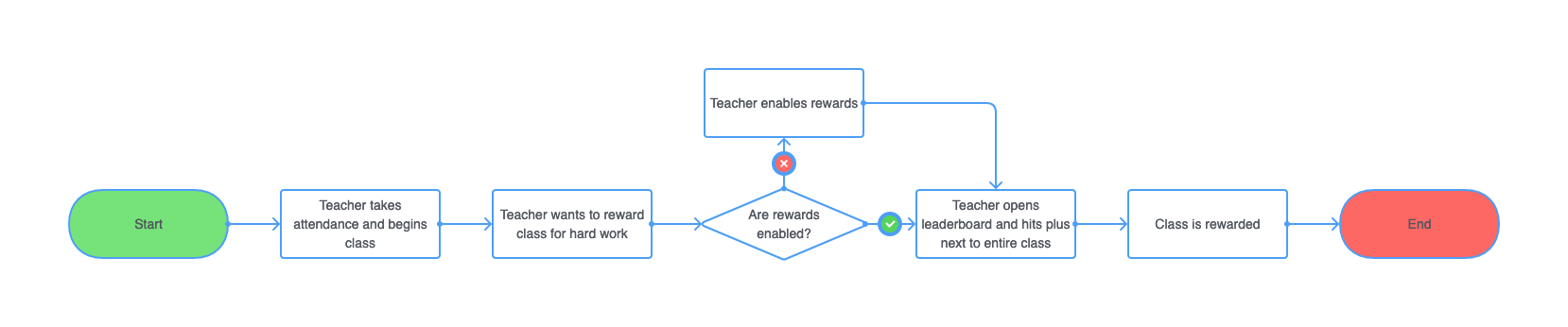
User Flows
Wireframe Sketches
Digital Wireframes
Brand Development
Color Palette
Typography
Lato - Regular - 13px
Style Guide
Final Thoughts
Successes
Out of all the teams that participated in this Hackathon, my team and I successfully earned 2nd Place. We were able to deliver on time all the required deliverables: user research, competitive analysis, user personas, wireframes, branding, visual design, high-fidelity mockups, high-fidelity working prototypes, and our google slides presentation.
Learning Opportunities
Collaborating with my team members and understanding their perspectives.
Realizing that each member has a design strength and sometimes it’s more efficient to separate tasks to one or two people.
Working within a short 1-week sprint by time blocking and prioritizing tasks.
How to effectively organize and carry out stand up meetings every day.